Lumi Marketplace
Connecting brands with packaging suppliers.

- Timeline
6 months
- Role
End-to-End Product Design
- Collaborators
1 Project Manager, 4 Engineers
- Tools
Figma
- Website
lumi.com (sunset 2024)
Overview
Background
Lumi was a B2B packaging and supply chain platform for online brands. The company helped brands source, manufacture, and manage packaging from quoting to delivery.
During the company's first five years, I helped design a platform for clients to request quotes and order packaging, an internal tool to manage orders and requests, and a platform for suppliers to view and upload quotes.
The Problem
Even with all of the software solutions we had built to simplify the packaging process, our team was still managing the flow of information between clients and suppliers and facilitating our clients through the quote request process.
As our client base grew, our quoting team struggled to keep up with the increased demand. With communication delays and production errors rising, we needed to find a way to remove this bottleneck and make Lumi more scalable.
The Goal
Design a new quote request flow that allows customers to request quotes and communicate with suppliers without any involvement from our team.
Research
Current workflow
I started by interviewing our quoting team to learn when and why they were intervening in the current quote request process. I learned that the main reasons were to collect missing information, ask clarifying questions for suppliers, and provide packaging consulting to novice clients.

An inefficient flow that required our team's involvement throughout the process.
Client experience
I then interviewed our clients and had them walk me through their current quote request flow to understand their struggles better. I learned that our clients' main struggles were that they didn't understand the options in the quote request form, the questions required too much detail, and it was difficult to complete the flow on their mobile devices.
Brainstorming
Diagramming
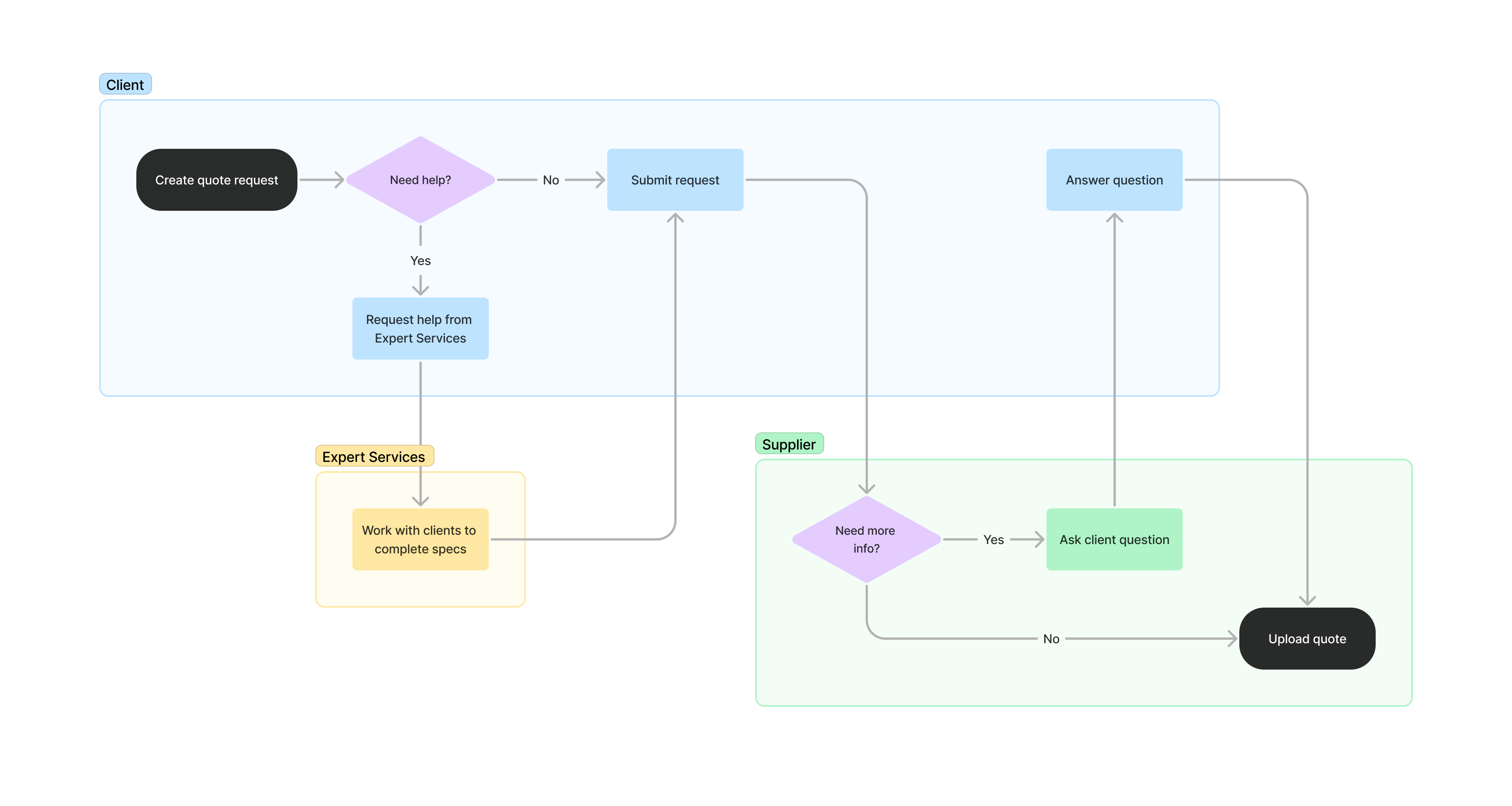
Next, I diagrammed how the quoting flow could function if our team was not involved in the process and clients and suppliers could interact directly.

Diagram of the new workflow. A new seamless flow that includes an add-on services as a fallback if clients need more help.
Wireflows
Then, I started brainstorming what screens were needed to support this flow and the relationships between the entities involved.

Low-fidelity wireflows. Depicts the different entities and how they fit into the overall quoting flow.
Request Quotes
Current form
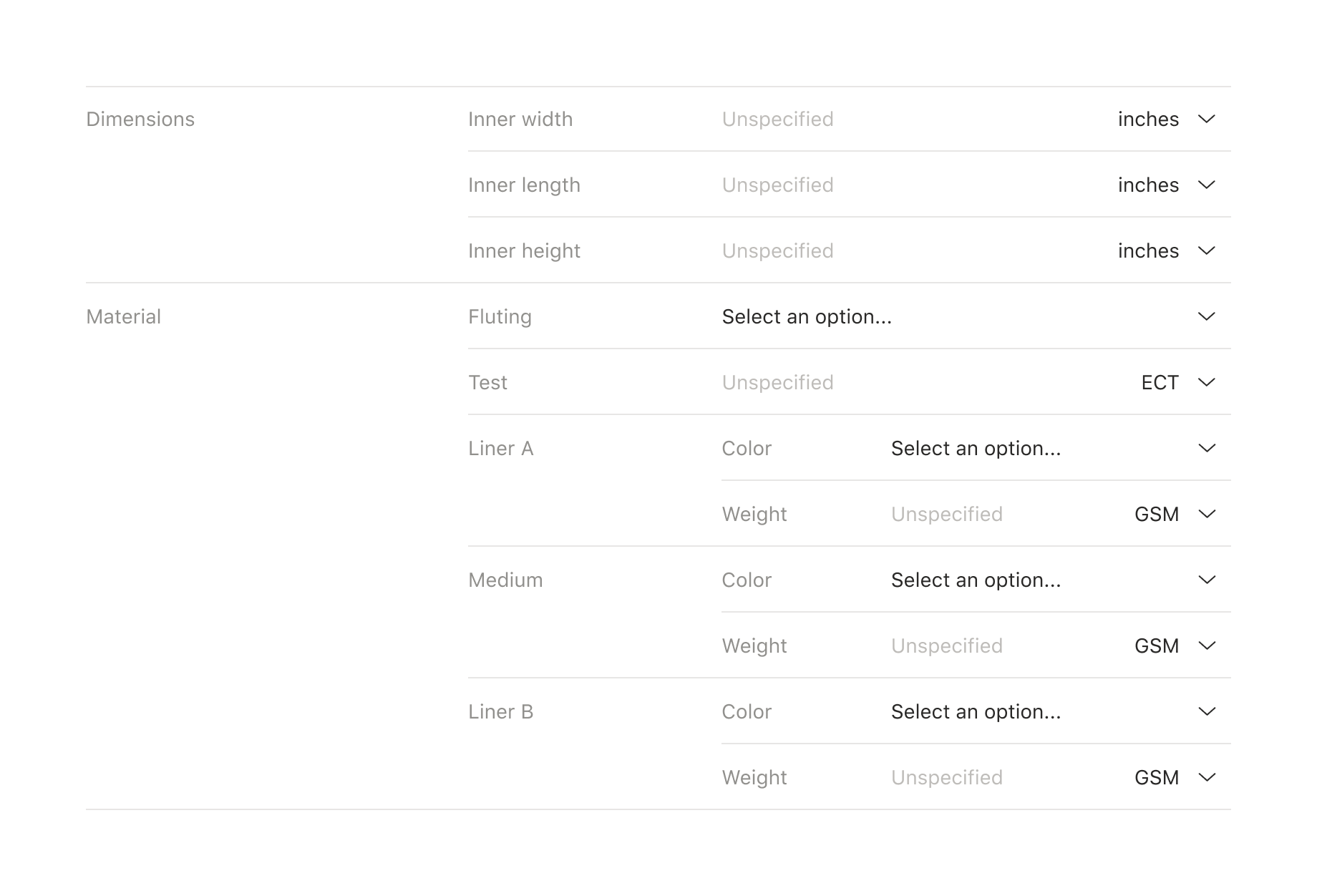
The most significant underlying issue with the existing quote request form was that it wasn't initially designed for use by our clients. It was originally developed for internal use by our packaging experts. Because of this, high specificity and information density were prioritized over features that would have been helpful for clients, like helpful contextual information.

A portion of the existing quote request form. The form was developed for internal use by packaging experts, not clients.
Contextual Information
Without enough information about the options they were choosing from, clients were unable to respond to some questions. To solve this, I incorporated novel input methods, like the card selector pictured below, that help provide contextual information during selection.
Selecting a box style. I incorporated an illustration depicting the shape of each style to help clients make a more informed choice.
Specificity vs Flexibility
The original form could capture very detailed information, but requiring that level of specificity precluded clients from being able to provide basic info.
For example, clients could list each Pantone color they want to use for printing but couldn't simply state the number of print colors they wanted. To solve this, I reduced the specificity required, allowing clients to provide less detailed information and integrated more fallback options, i.e., "I don't know."
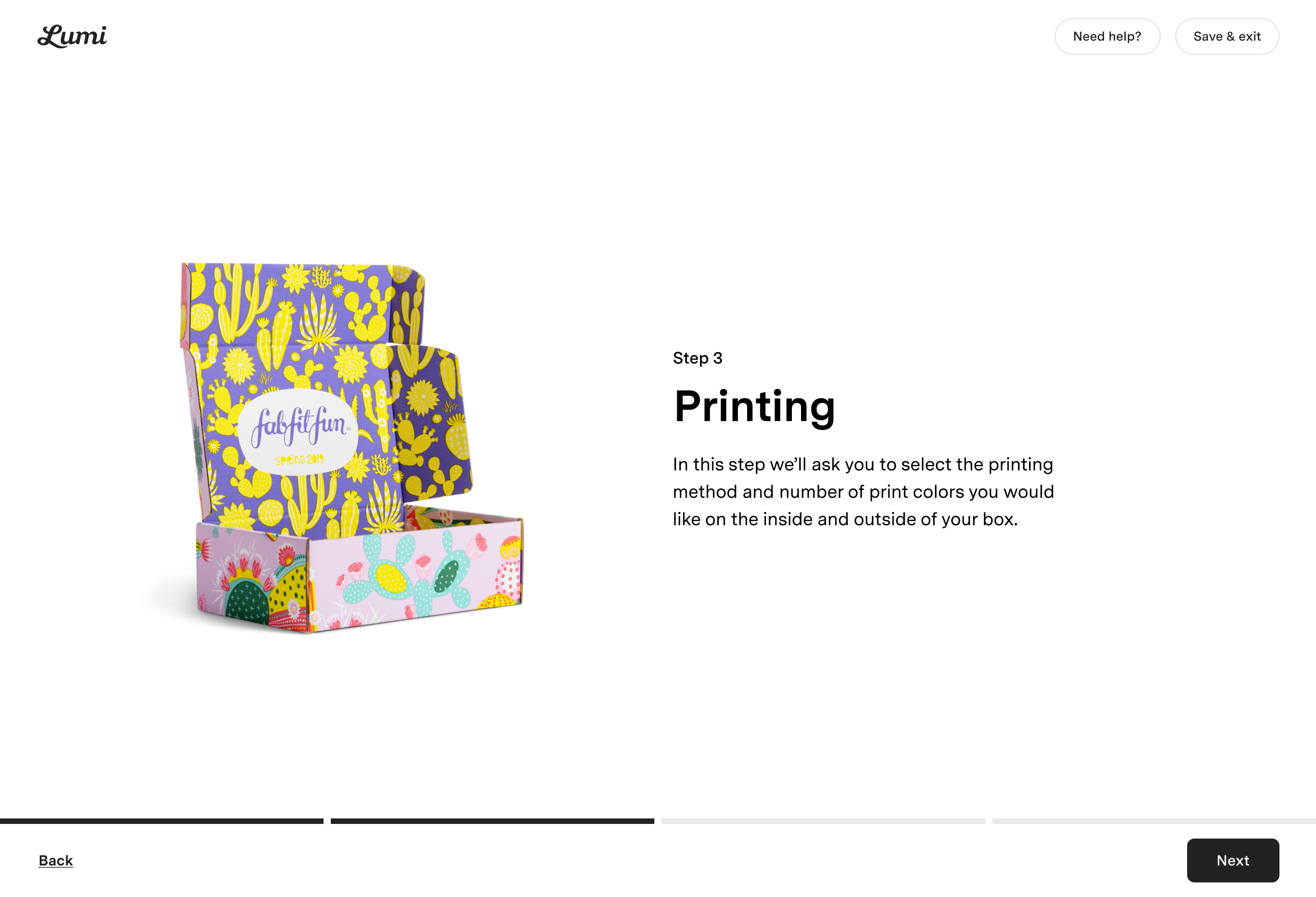
Selecting printing options. I simplified the options to make it easier for clients to convey the information they know.
The issue of specificity was particularly problematic when selecting a material. A client could select from a list of liner boards of different material colors and thicknesses, but if they only knew that they wanted a white box, they could not simply select "white." As a result, clients would either not select a material at all, which required our team to follow up with them, or they would choose a material randomly, which could lead to inaccurate quotes and production issues.
To solve this, I utilized progressive disclosure to allow clients to select a color, and then if they selected a color, they could optionally choose a material. This change created the flexibility to capture information at all levels of specificity, resulting in more accurate quotes.
Selecting material options. I incorporated progressive disclosure to allow clients to choose a color and optionally choose a material.
Getting help
We still needed a way to connect clients requiring help to experts who could provide assistance. So, I integrated a "get help" button that re-directs these clients from the quoting flow to our expert services feature, where they get paired with a packaging designer to help them develop their packaging.
Expert services. Connecting clients in need of help with experts who can help develop their packaging.
Creating structure
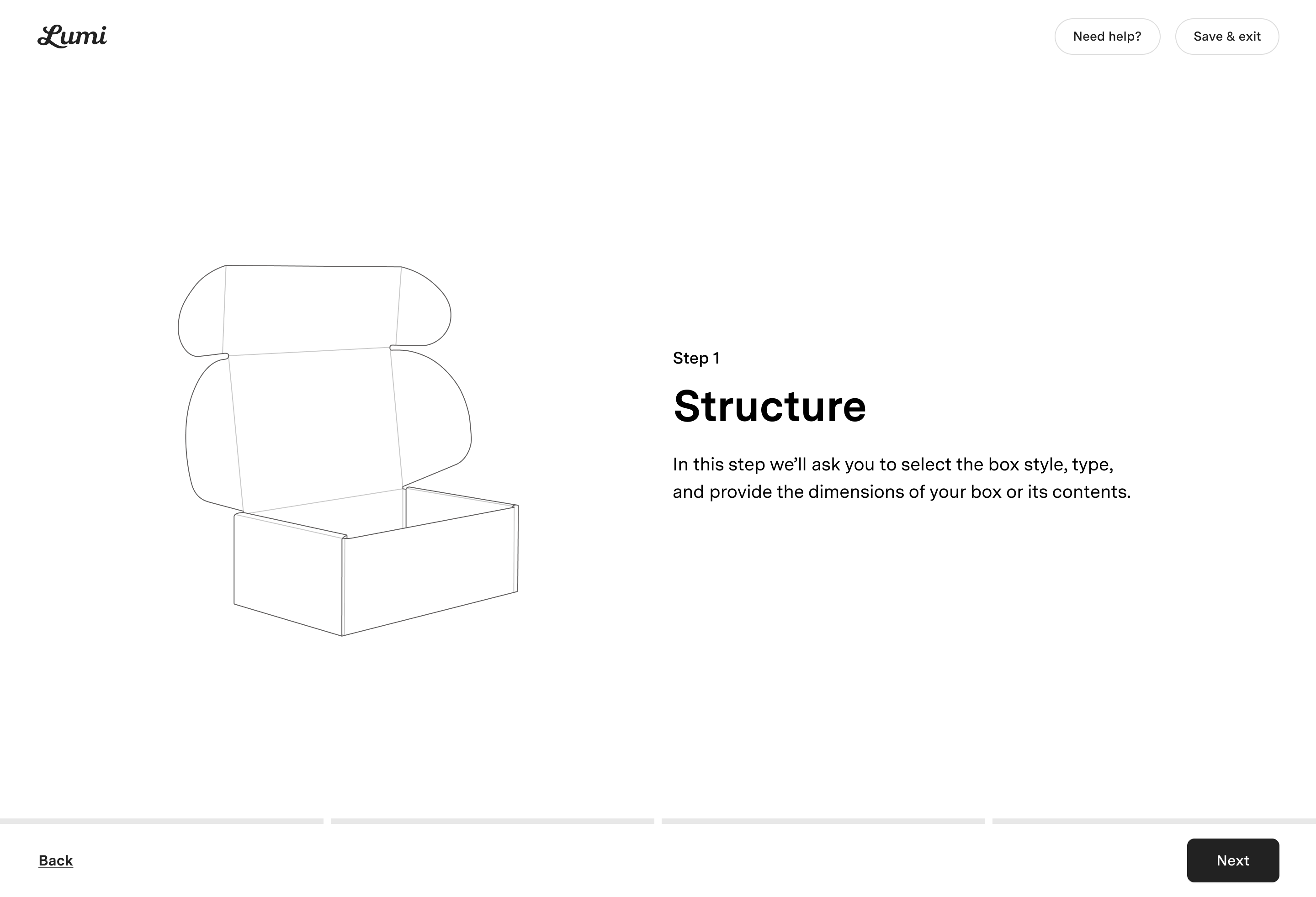
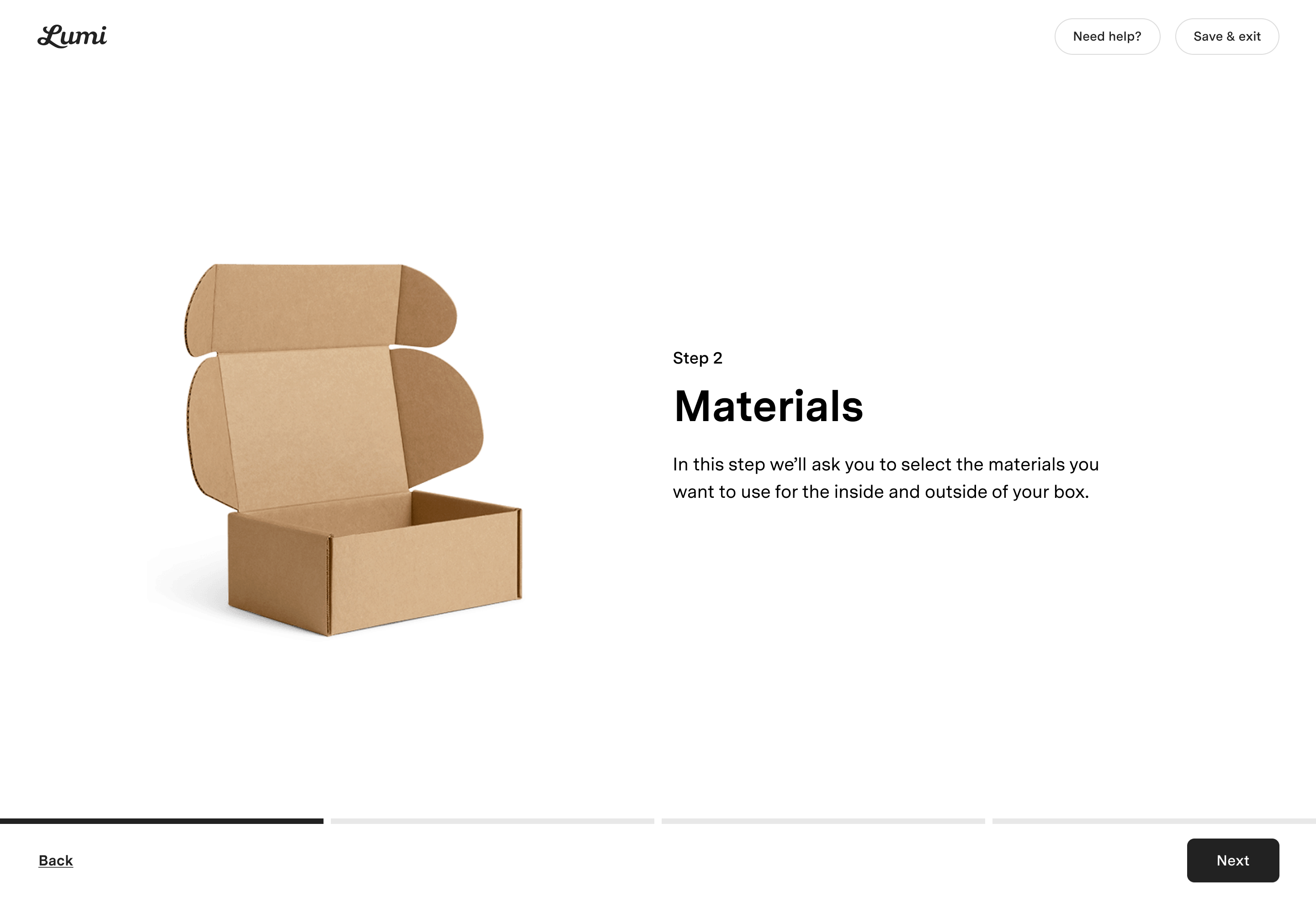
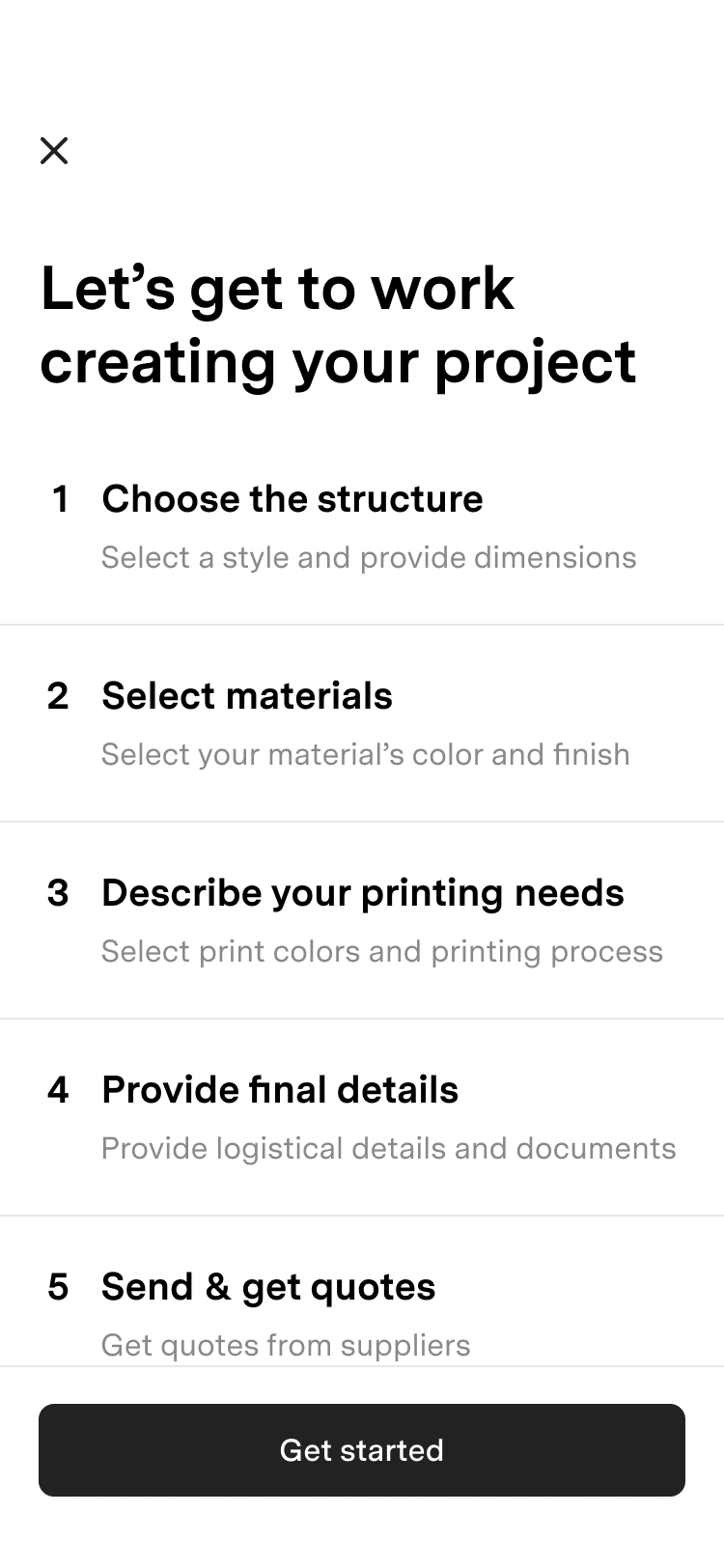
I encountered an issue with the multi-page request form layout: going through screen after screen without structure felt daunting. To alleviate this, I added structure to the flow by dividing it into a few clearly defined sections.




Defined sections. Grouped the pages of the flow into sections to provide structure.
Optimized for mobile
From our analytics and user interviews, I knew that our clients used their mobile devices to request quotes ~50% of the time. So, I worked on mobile designs concurrently with designs for larger screens to ensure that the experience would be great regardless of the device used.



Mobile designs. A few of the mobile optimized screens from the quoting flow.
Sending to suppliers
When we launched the marketplace, we initially sent quote requests to all suppliers capable of manufacturing the requested packaging. However, we started getting feedback that our suppliers were getting burned out because the number of quotes they submitted was far higher than the number of contracts they won.
To remedy this, I changed the flow's final step so that clients must select which suppliers they want quotes from before they can submit the request. This change helped reduce our supplier burnout and increased the response rate from our suppliers.
Sending to suppliers. Clients must select which suppliers they want quotes from.
Projects & Messaging
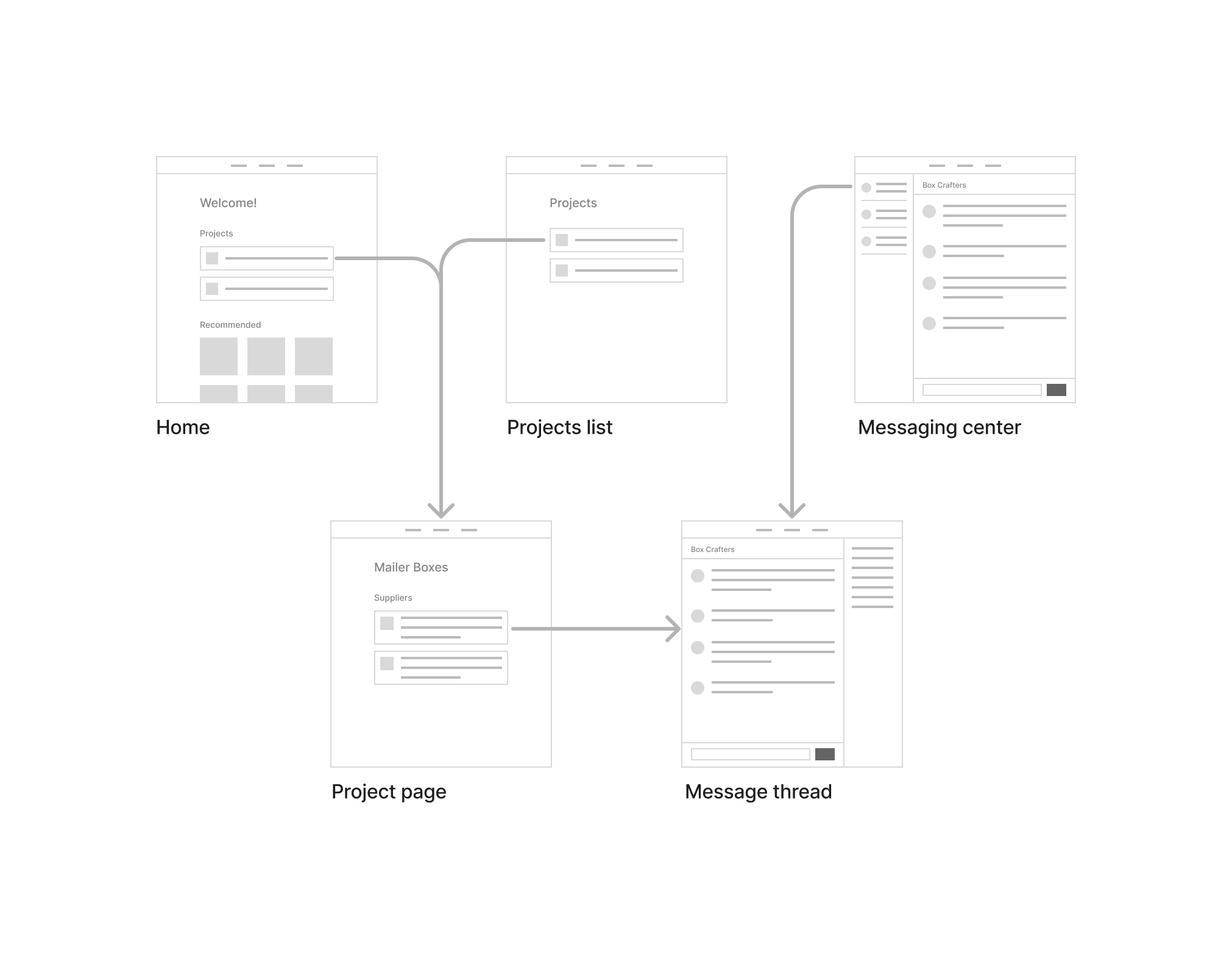
Wireflows
Once I had a plan for the quote request flow, I started brainstorming how clients would view quotes and communicate with suppliers after sending their requests.

Low-fidelity wireflows. Depicts the relationship between the project and message threads.
Projects
Each submitted quote request becomes a new "project" in this new flow. And because the clients are sending requests to multiple suppliers, we needed a different message thread for each supplier on a project.

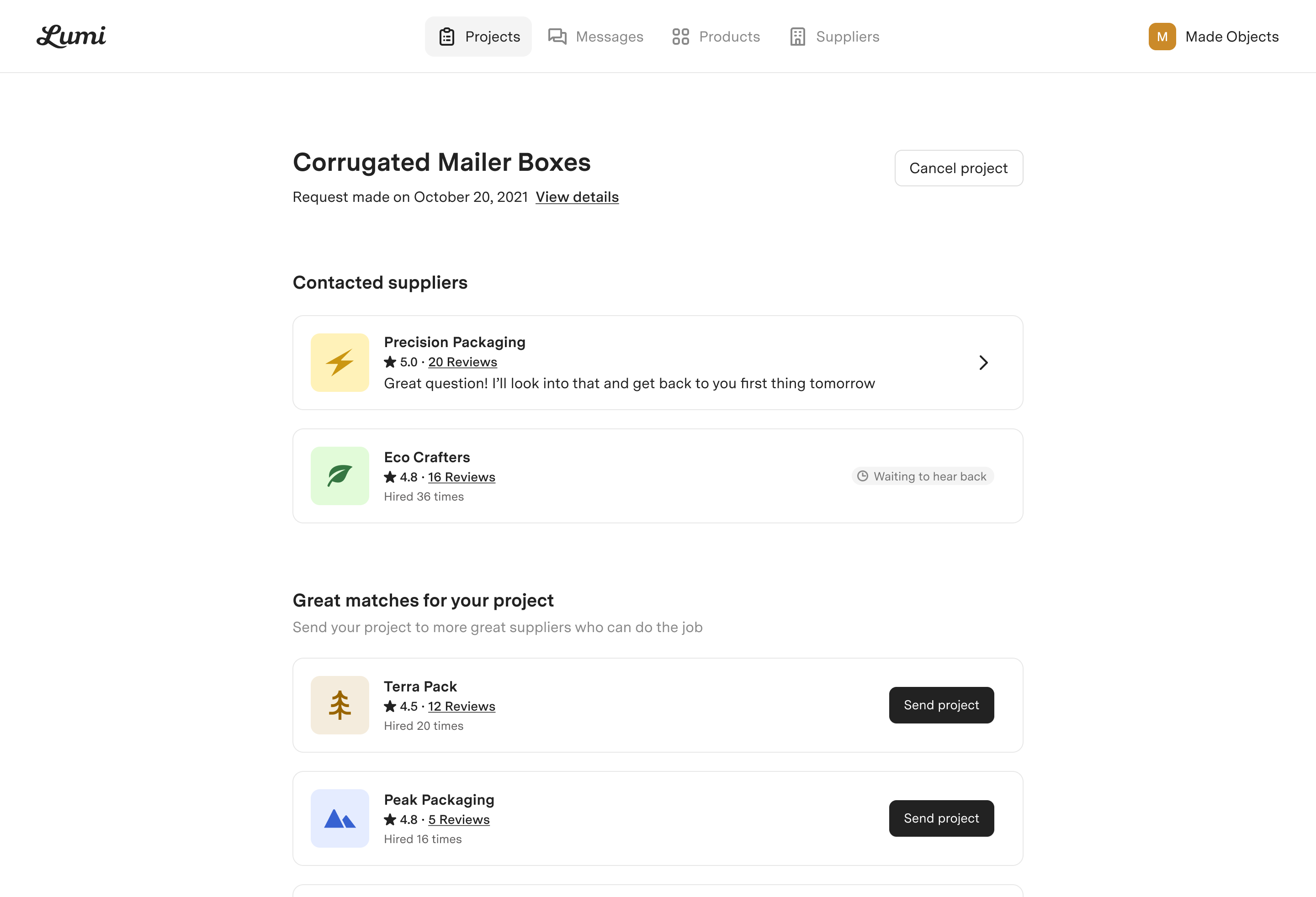
Project page
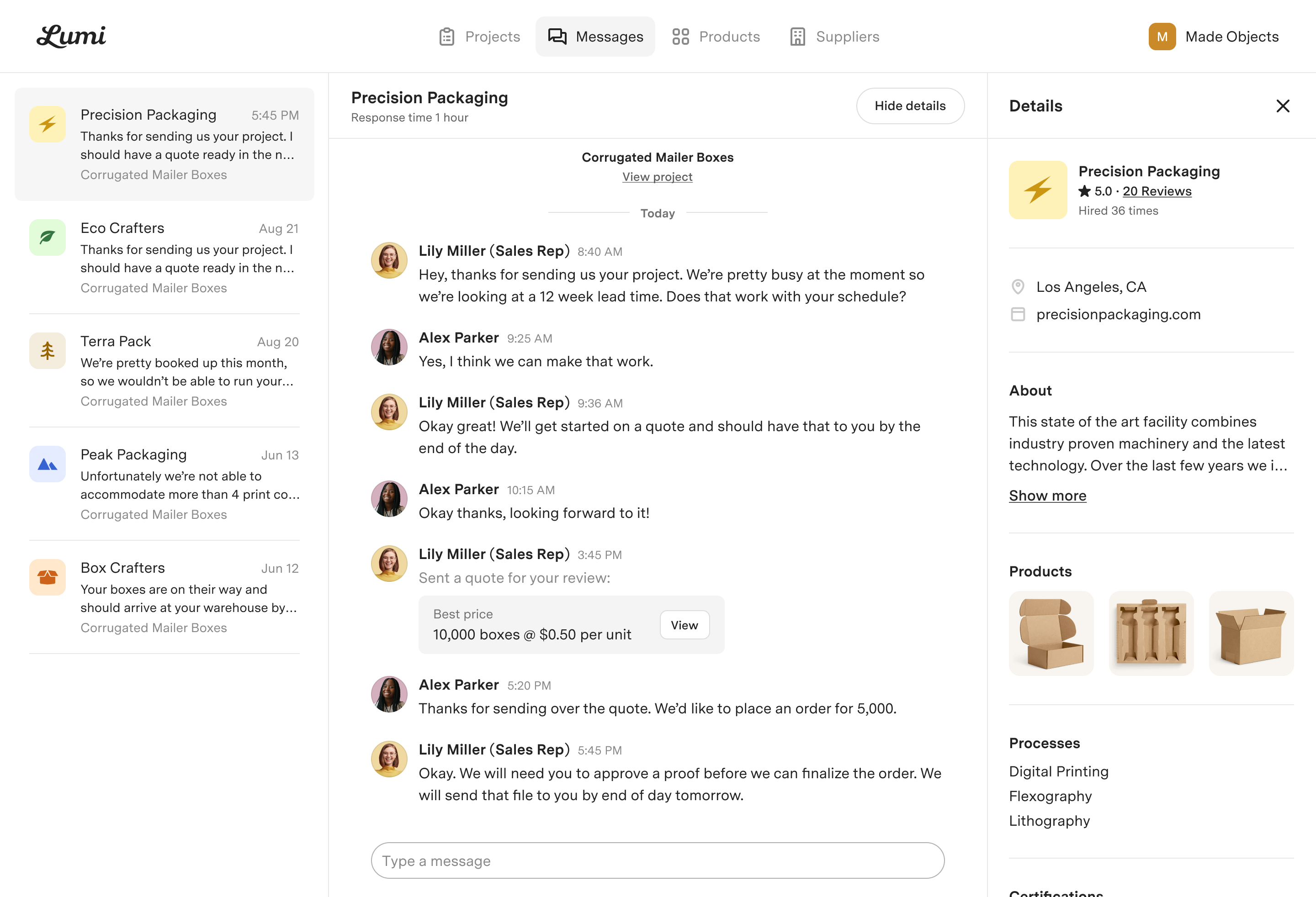
Message threads
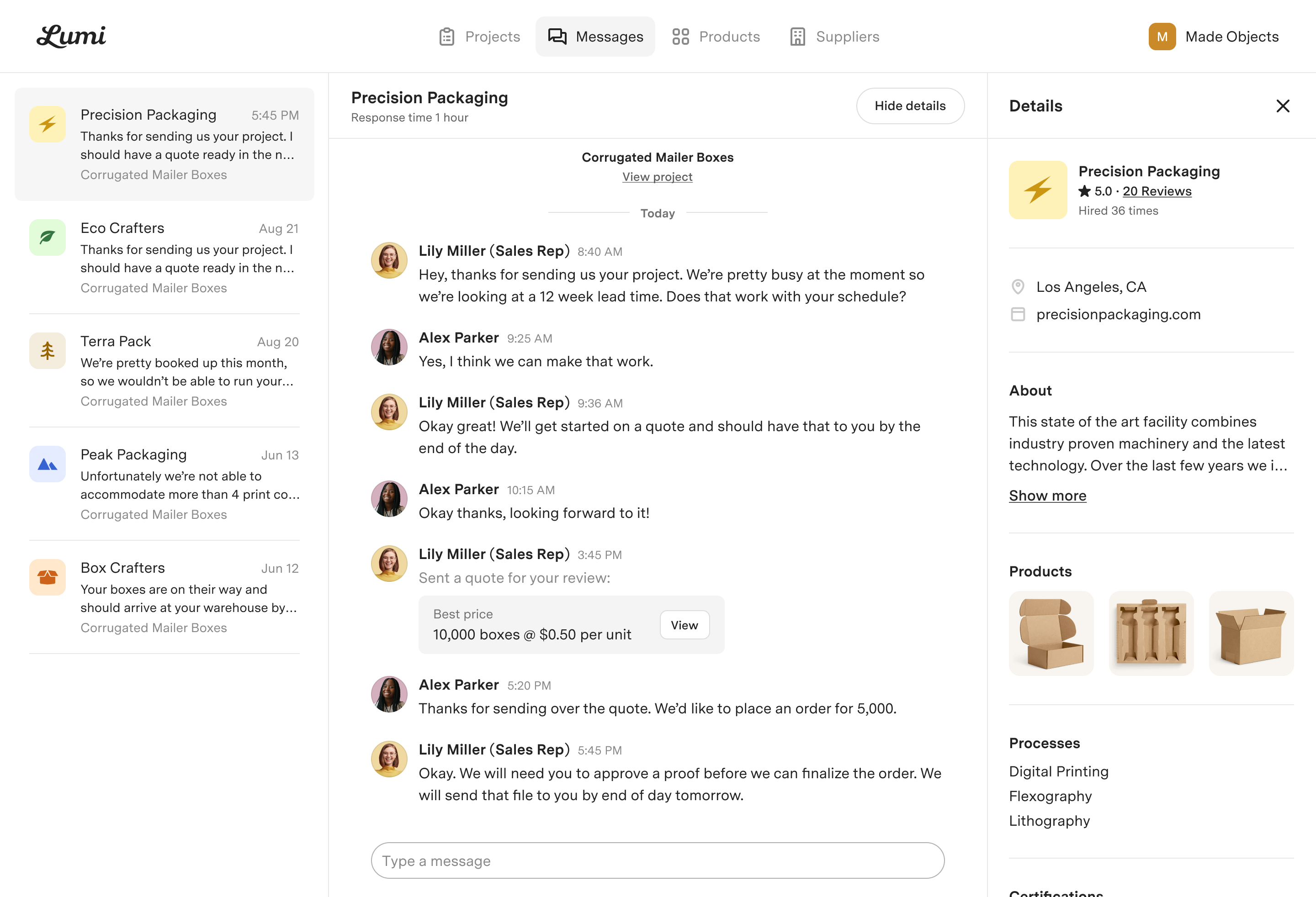
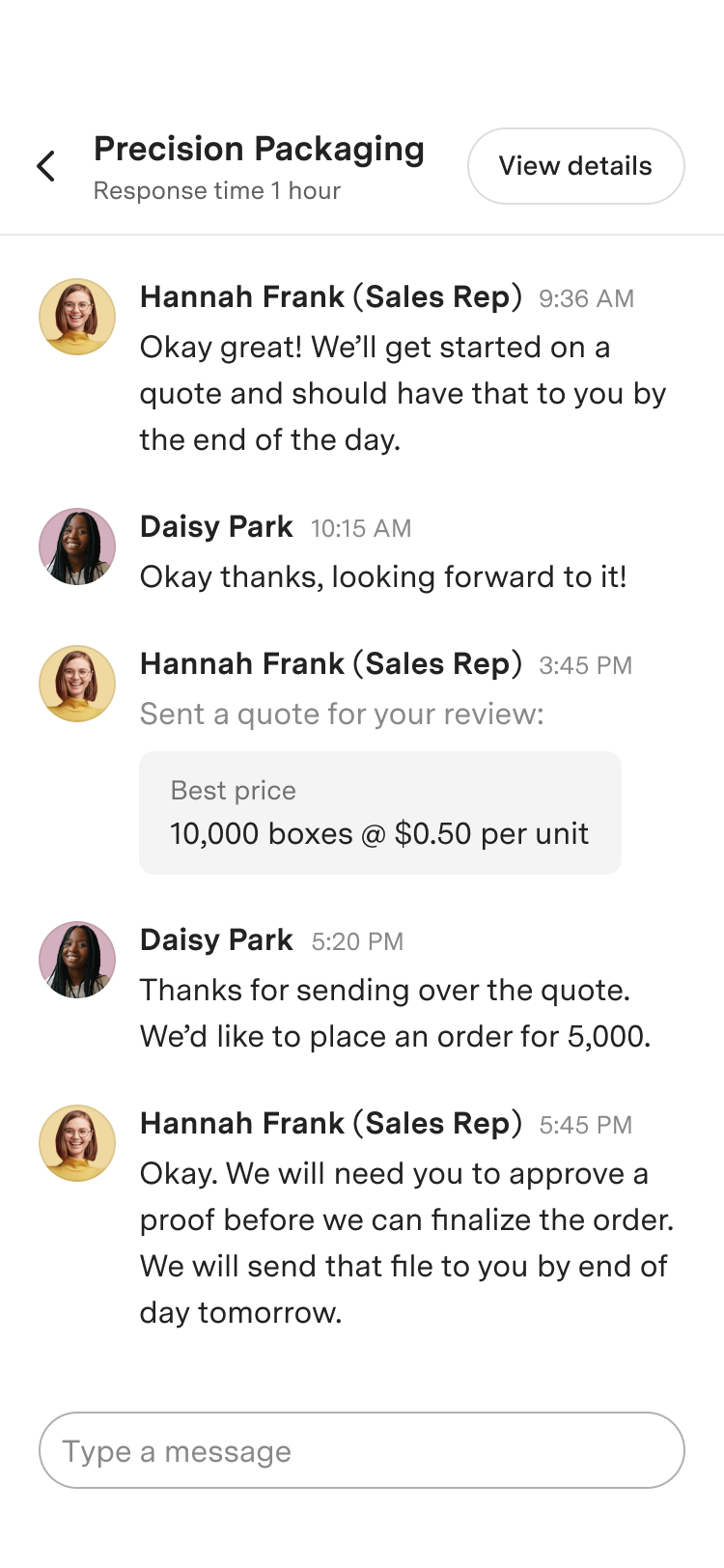
I designed a messaging thread page purposefully built for communication and included a link to navigate the project page easily.
Project -> Message thread. Navigating between a project and a message thread.
Messaging center
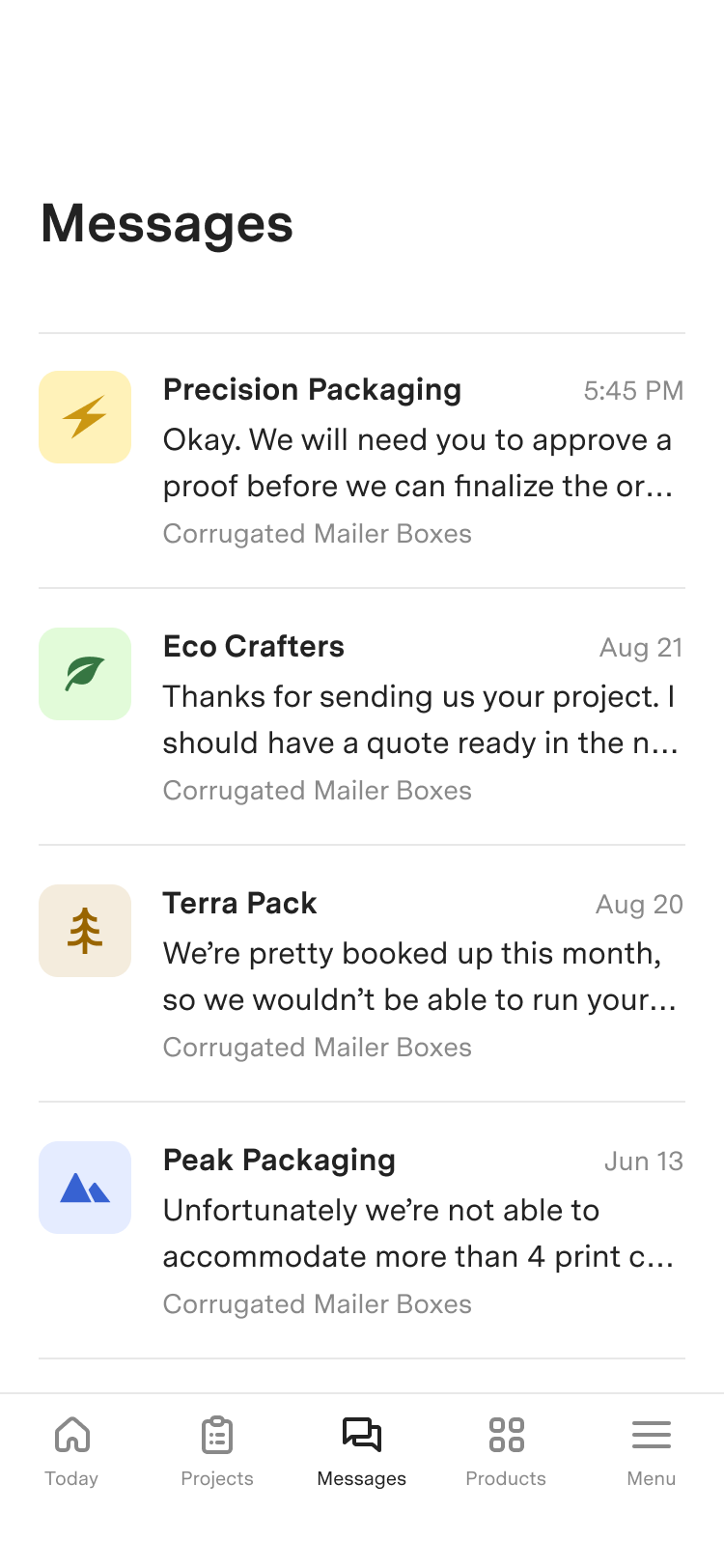
While nesting the message threads on the project page made sense architecturally, this placement left the message threads hard to access. So, to make the messages easier to access, I devised that we add a messaging center that would live at the top-level navigation and allow clients to view and access all of their messaging threads from one location.

Messaging center
Accessing projects
Designed a project list page with links to current projects, making sure to surface information about the responses from suppliers.

Projects list page
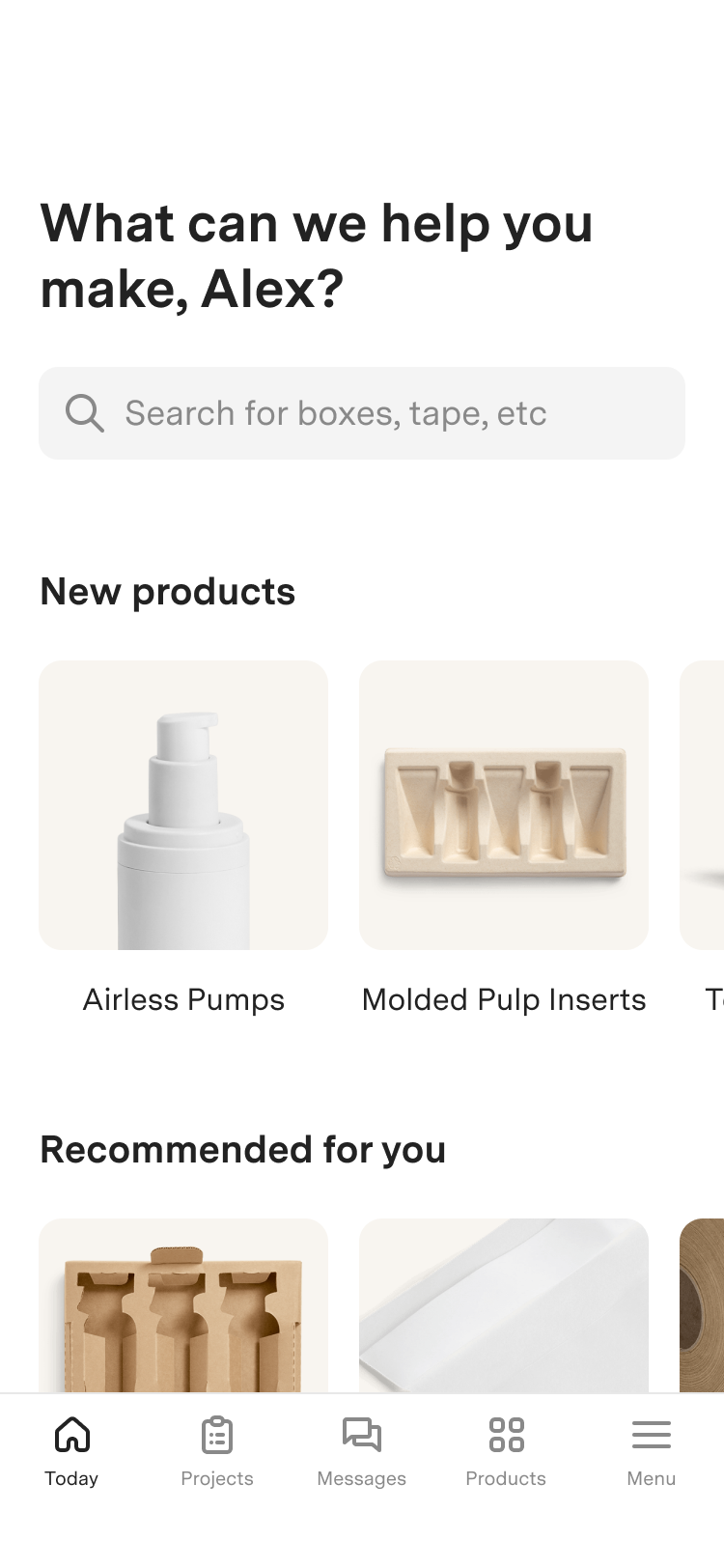
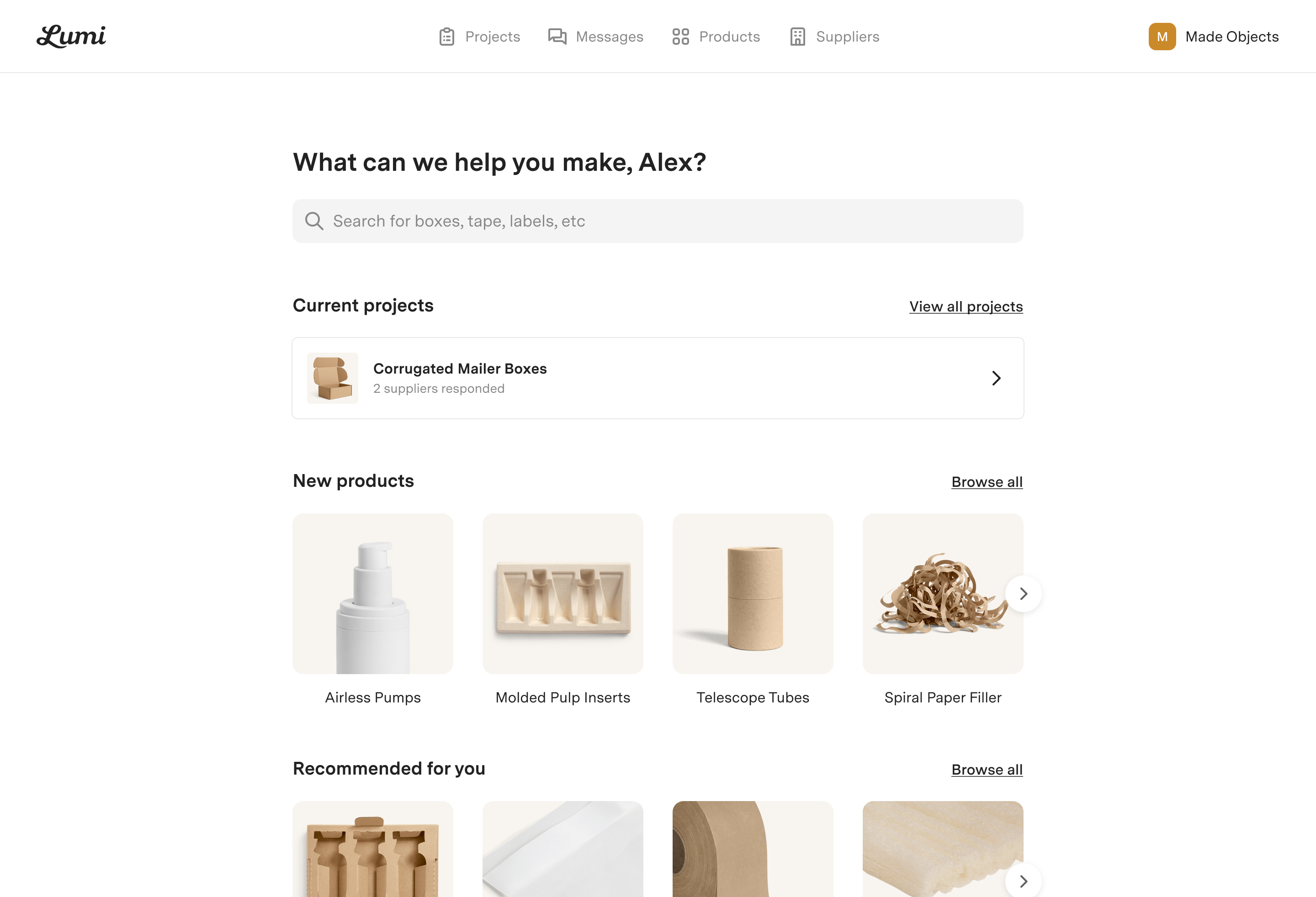
In order to make projects even easier to access I included a current projects section in my designs for the client's homepage.

Homepage
Optimized for mobile
From our analytics and user interviews, I knew that our clients used their mobile devices to request quotes ~50% of the time. So, I worked on mobile designs concurrently with designs for larger screens to ensure that the experience would be great regardless of the device used.



Mobile designs. A few of the mobile optimized screens involving projects and messaging.
Outcomes
With the marketplace launch, we saw a 50% reduction in the average wait time to receive quotes and a 40% reduction in the average time the sales team spent per quote request. While some of our existing clients still expected a more hands-on approach from our sales team, 60% of new clients we onboarded after launching the marketplace were able to complete the entire quoting process without intervention from our team.
This project represented our biggest step towards scalability at the company to date. For me, this project felt like a culmination of all the work I had done for the company in the years prior, which made the experience even more rewarding. ☺︎